
Intel.com
A very, very brief and condensed overview of work my team produced for intel.com — from creating compelling web content for brand campaigns, highly targeted b2b pages, in-depth technical articles in addition to design improvements for the site.
Role
Design & Direction
Output
Global Web Platform
Collaborators
Too many great and talented people to list
A.I. To Drones And Everything In-Between
We created original artwork, made complex technologies easier to digest, architected campaigns, improved UI/UX and pushed the brand forward — and that was just a fraction of our output.

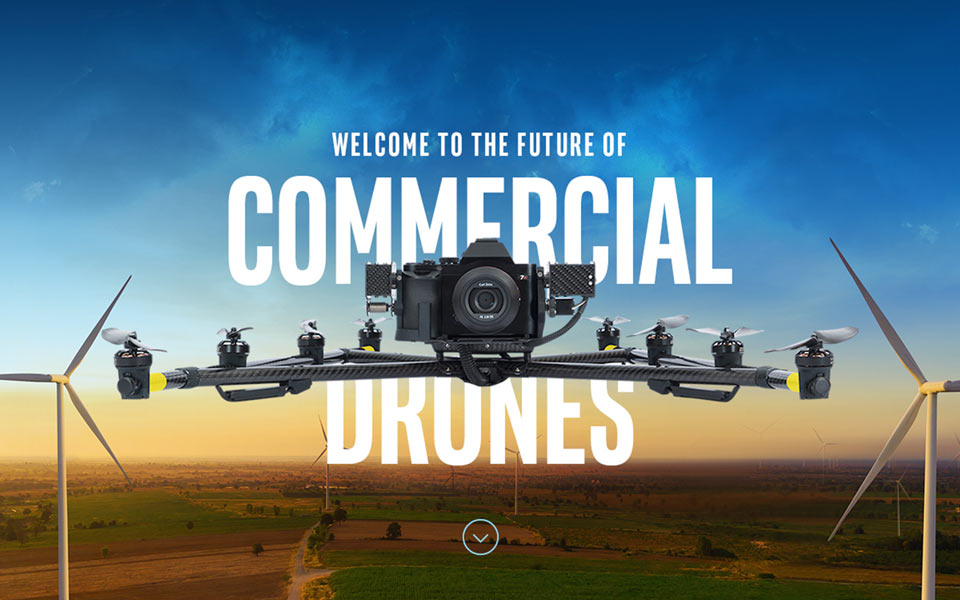
From left to right, a sampling of pages introducing the IOT compute card, B2B industries utilizing high performance computing, cloud computing offerings, showcasing the world of commercial drones and the intersection of VR and sports.

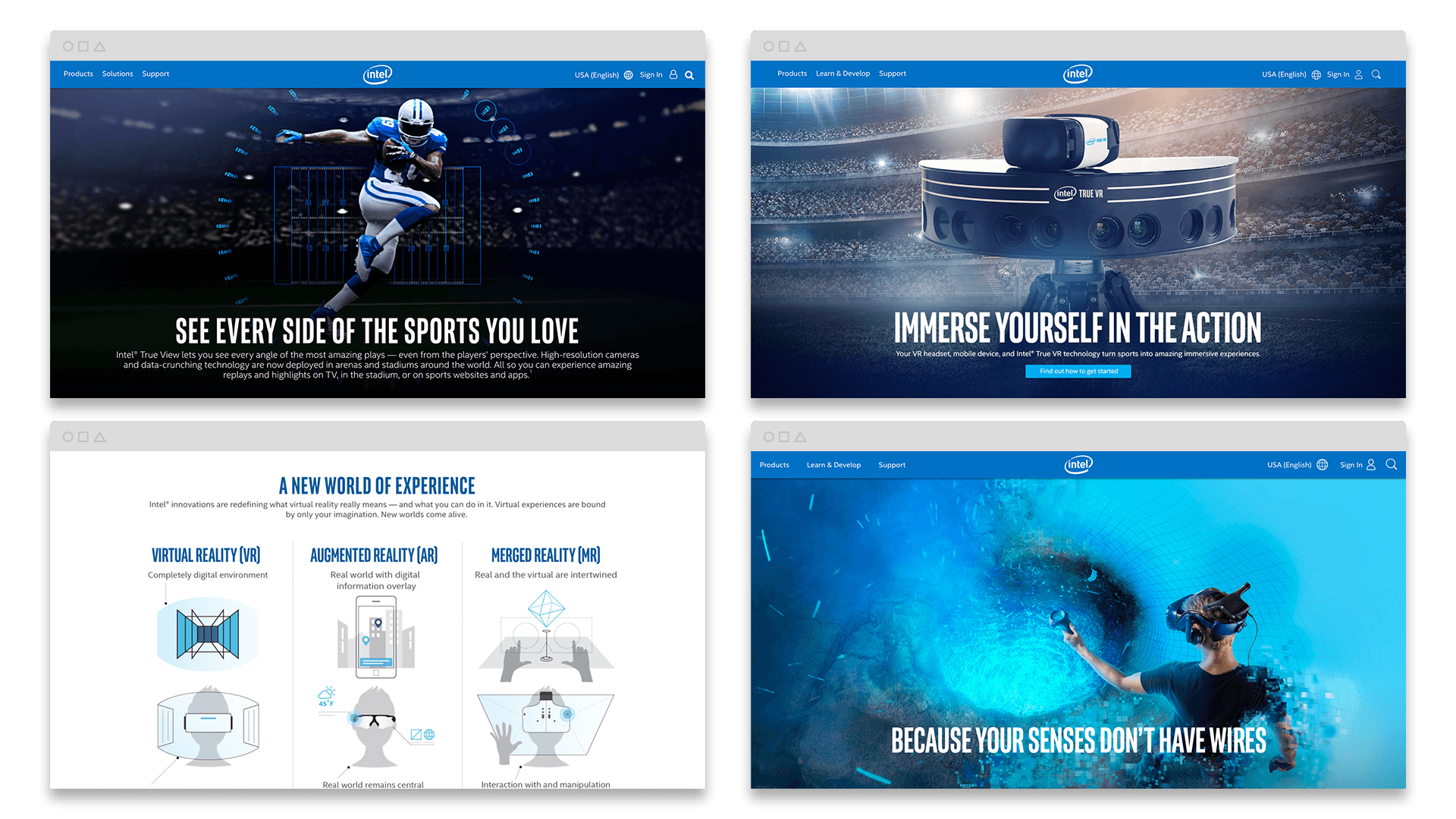
We launched innumerable pages highlighting Intel’s growing portfolio of VR technologies — from sports to gaming and beyond.
Utilizing Compelling Video Content
Intel produced a wide variety of engaging video content for its multitude of channels. Re-editing these pieces into ambient loops added dynamism as well as more context behind the spotlighted technology.
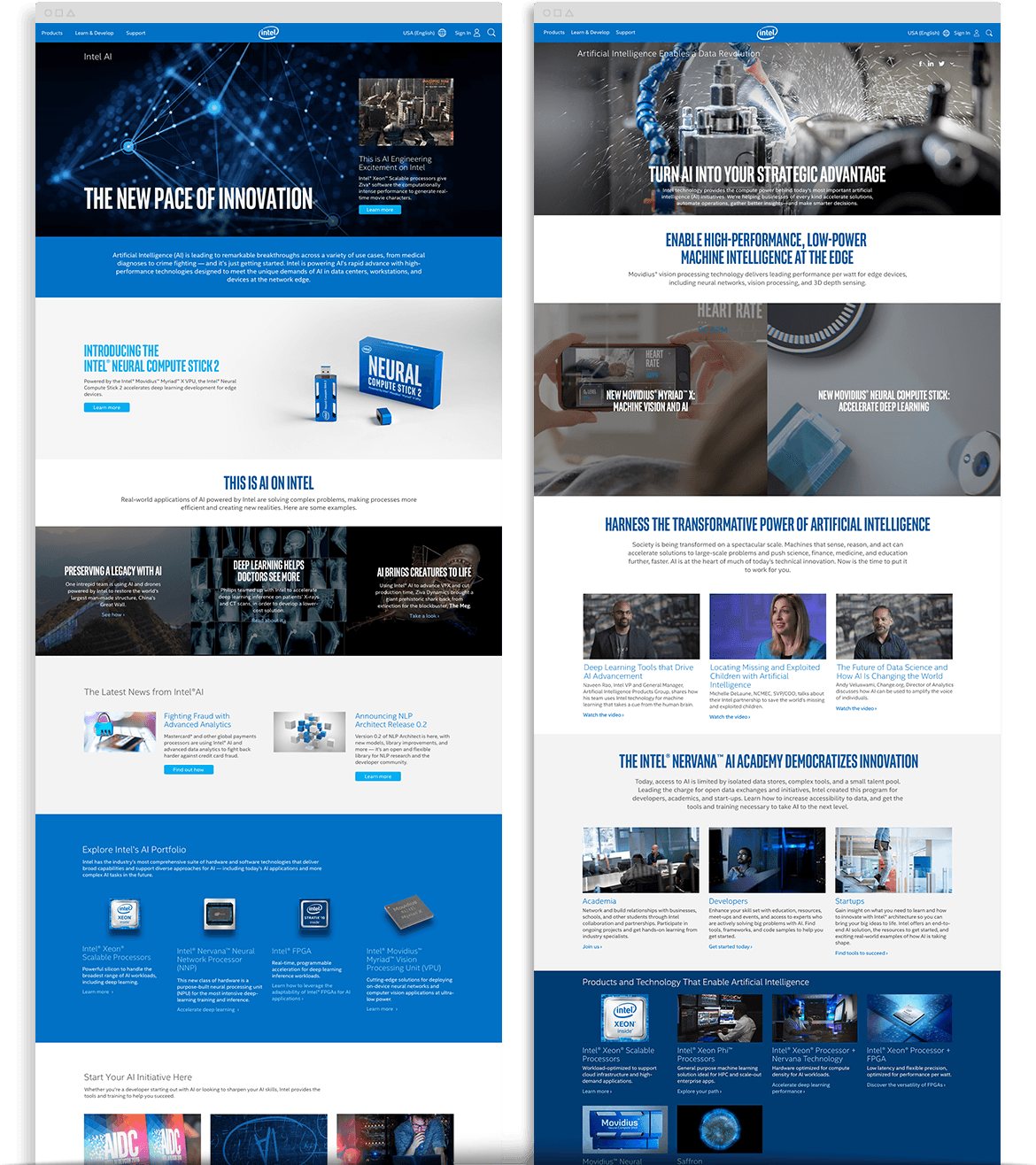
Showcasing Rapidly Evolving Technologies
A sampling of pages highlighting AI and its application across industries. Autonomous Driving, Data Centers, PC’s… Intel has massive reach and we crafted solutions for consumers to researchers to business leaders.

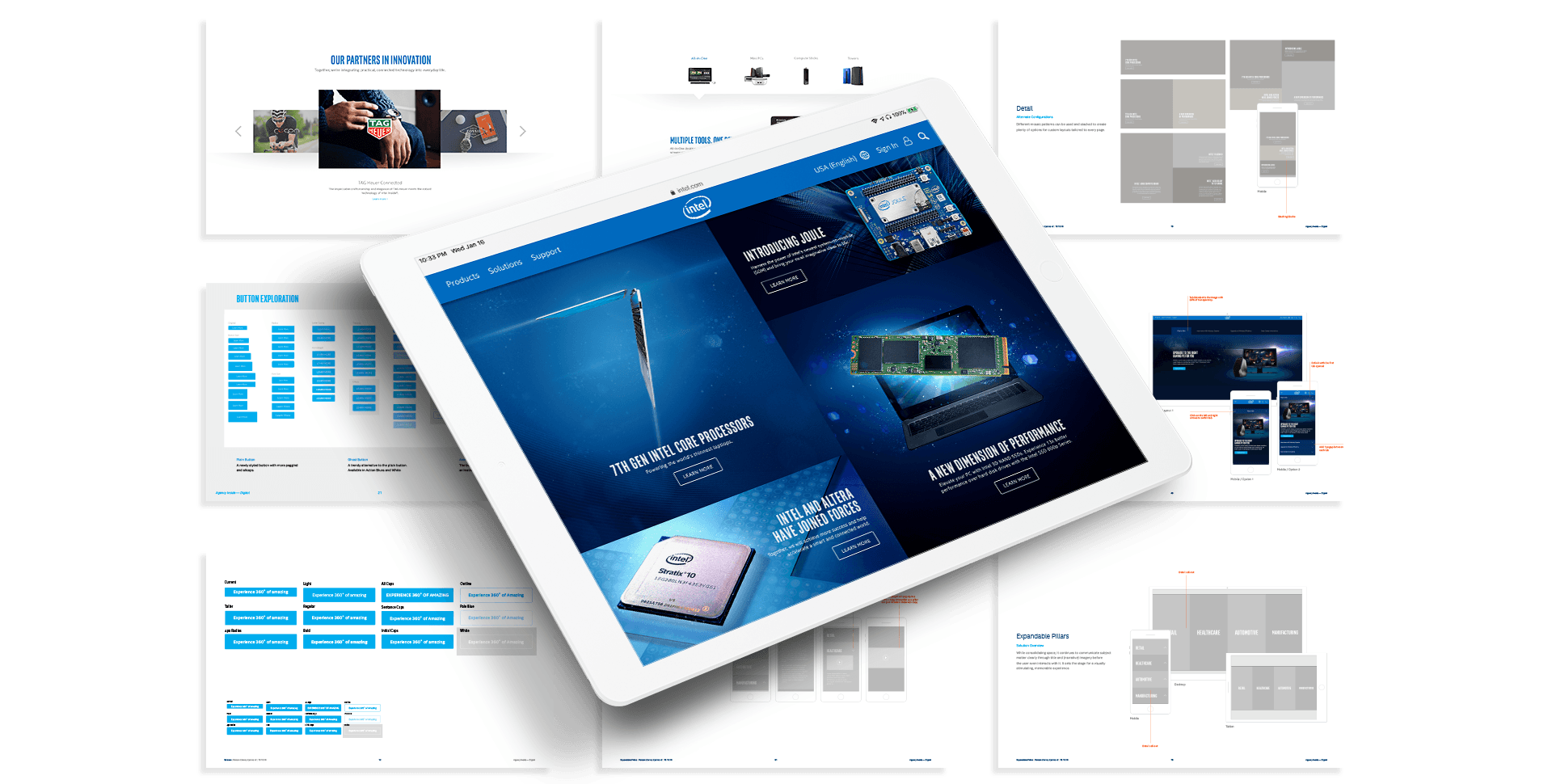
Evolving The Component Library
In addition to creating pages, we addressed foundational design needs for the templated component library that virtually all pages visible on Intel.com were built with.

Objective
Improve the UI/UX, accessibility, functionality and performance for Intel.com
Considerations
Accessibility, Readability & Usability
Being very intimate with the expression of each component, we constantly advocated for improvements — from the almost imperceptible to the more obvious — e.g. title casing headlines.
Creating Consistency
The current site was coded by global teams operating in sprint over many years resulting in a tremendous amount of inconsistencies. We audited the component library and improved the CSS to refresh and standardize the site.
Modernized Feel
We worked with internal partners to add not only new functionality, but gradual improvements to the overall design —which felt dated— ultimately with the aim of improving brand perception.
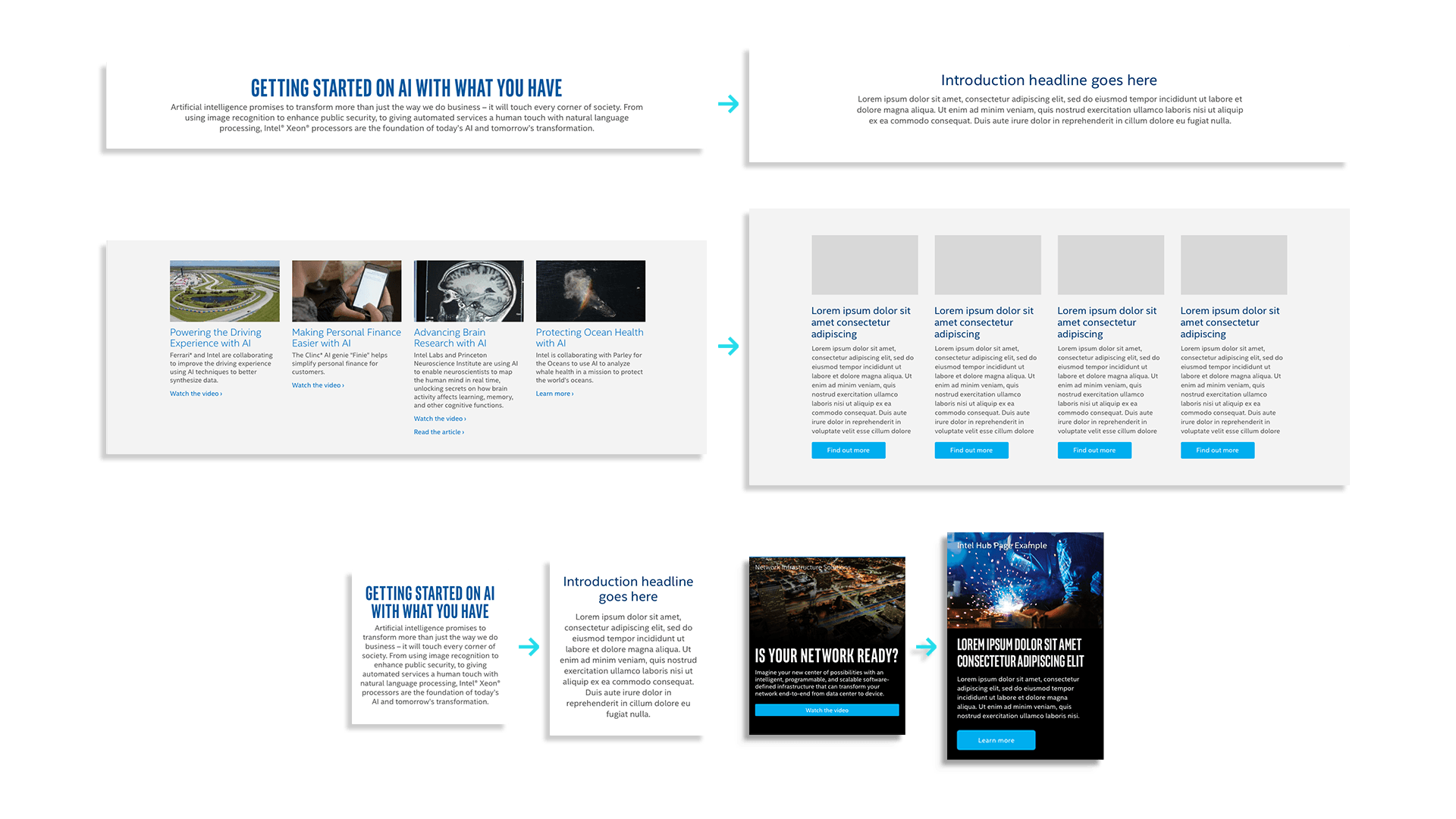
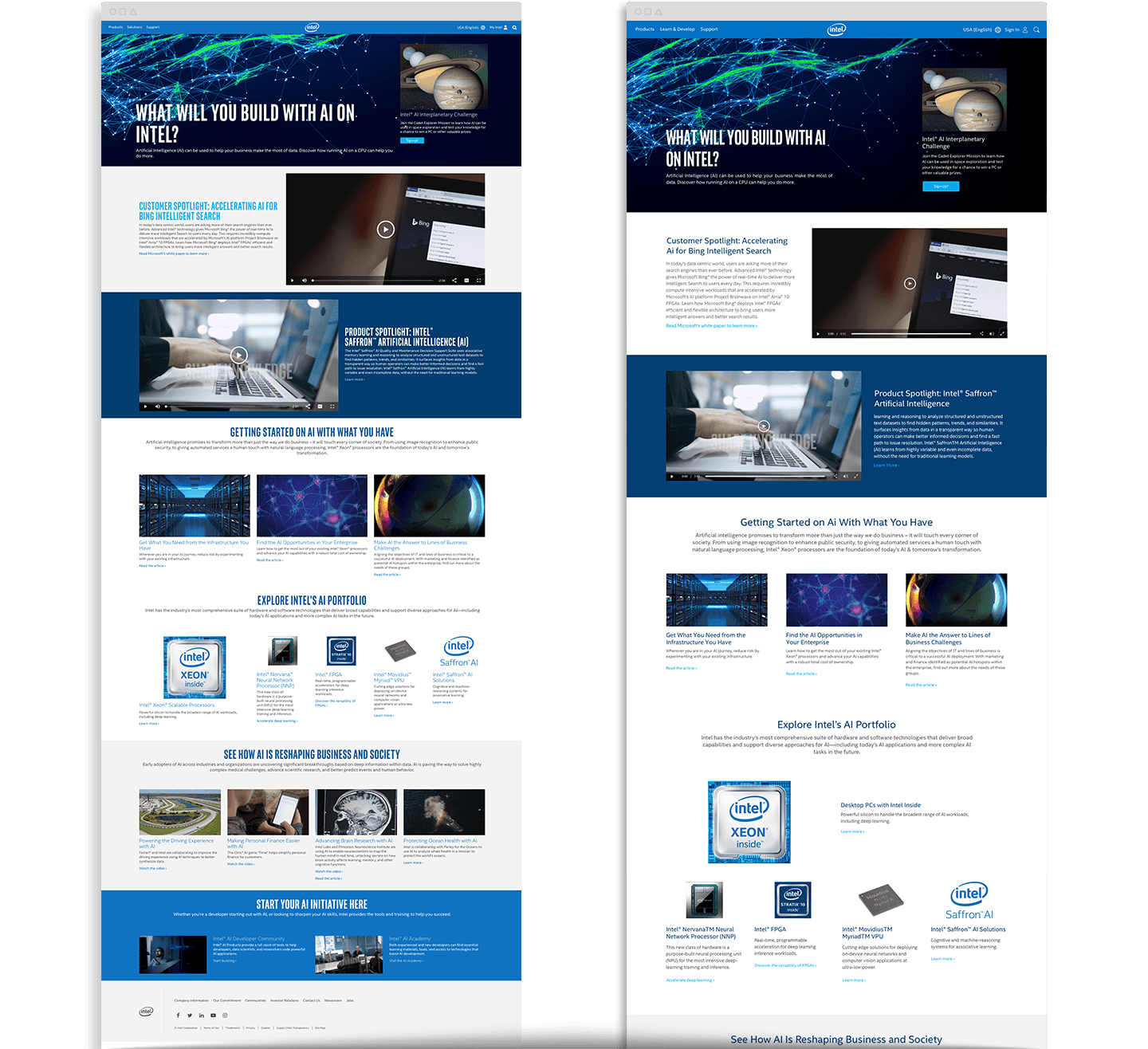
Updating The Global CSS
Simple moves such as improving padding, tightening line lengths, larger and more actionable buttons (especially for mobile) and utilizing a more readable headline typeface were easy wins.

Examples of the previous on the left and improved CSS on the right.
Previous state on the left. On the right, you see a more consistent visual rhythm, increased white spaces allowing for more focus on content sections, and typographic improvements to line lengths and headline readability.

Selected Works

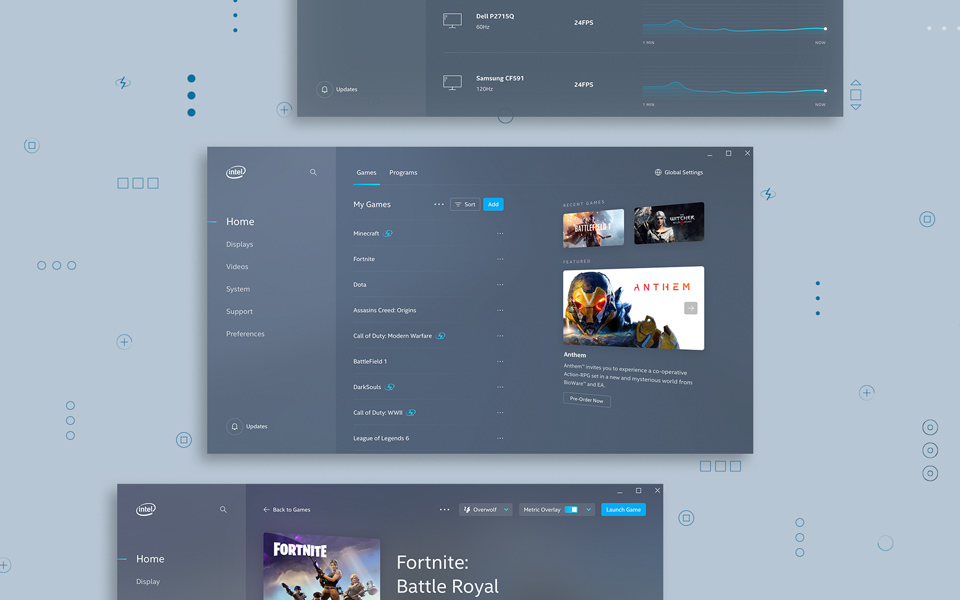
Intel Graphics Command CenterSoftware Product

Intel Commercial DronesWeb Experience

JillionIdentity

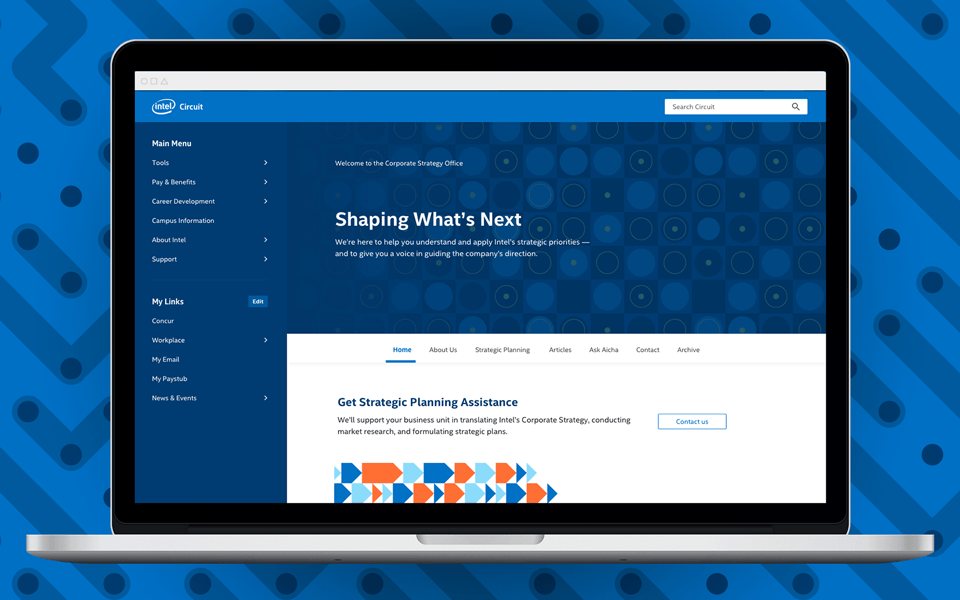
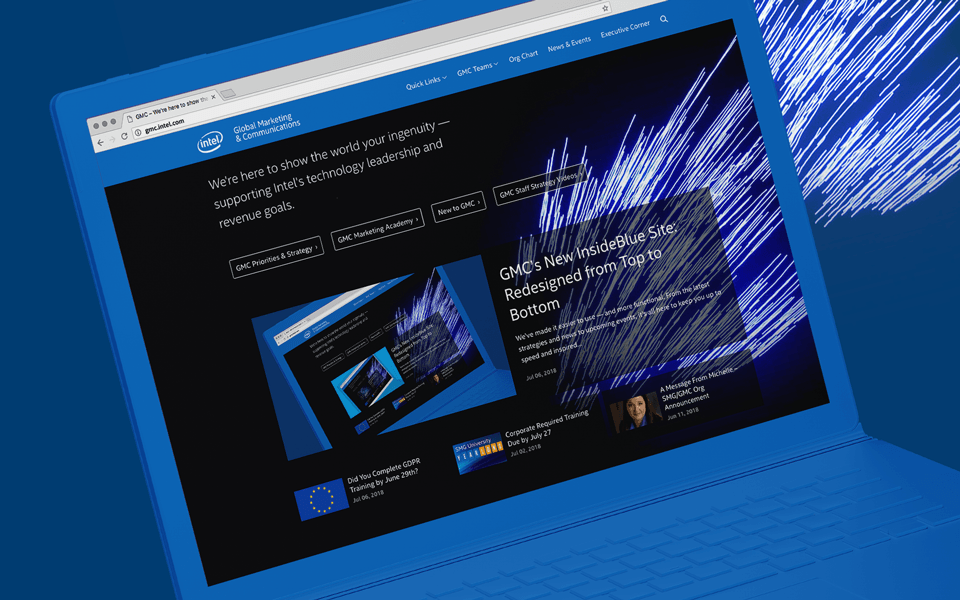
Intel Strategy OfficeIntranet Presence

Intel Marketing GroupIntranet Platform

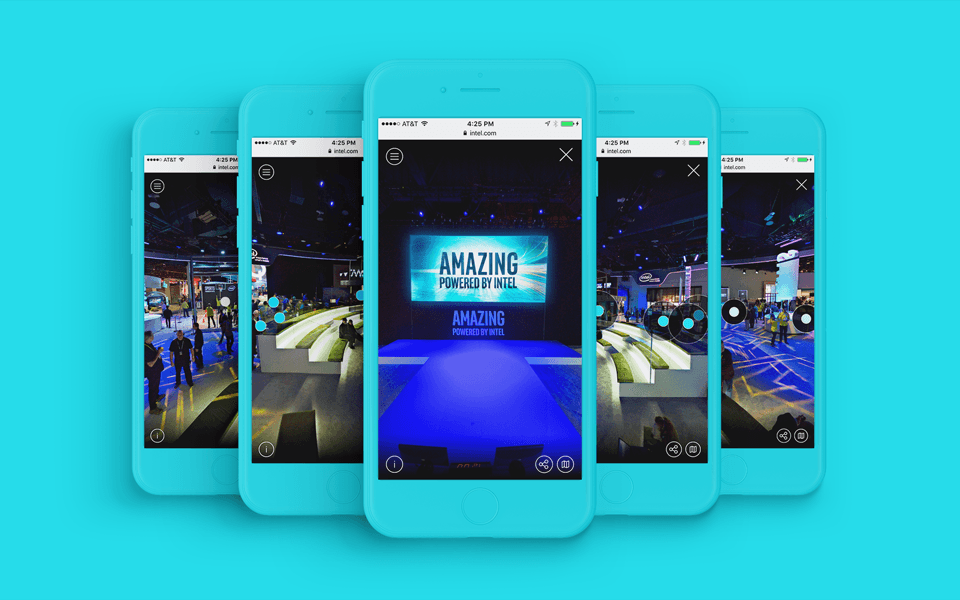
Intel CES360° Web Experience

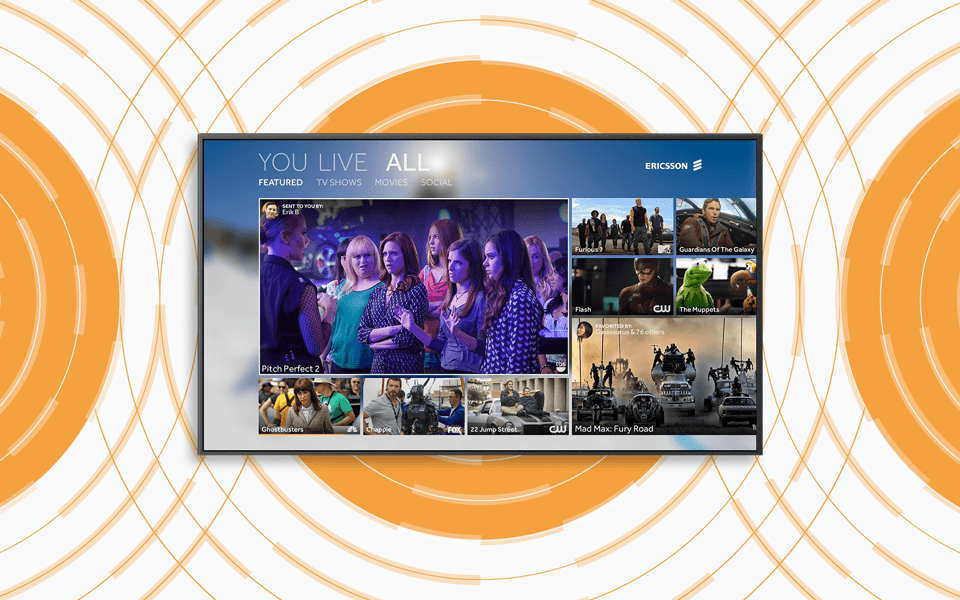
Ericsson VisionSmart TV Platform

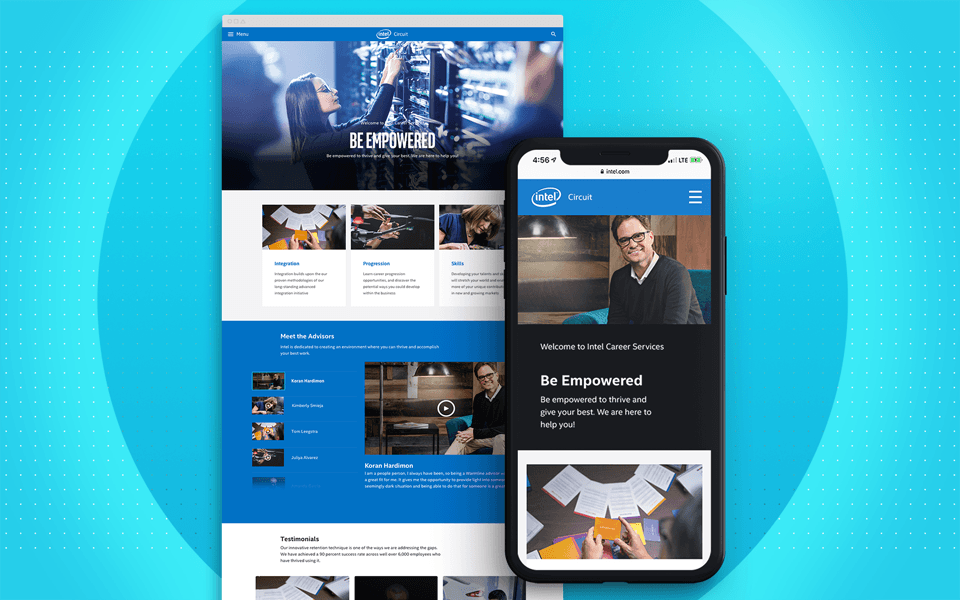
Intel CircuitGlobal Employee Hub

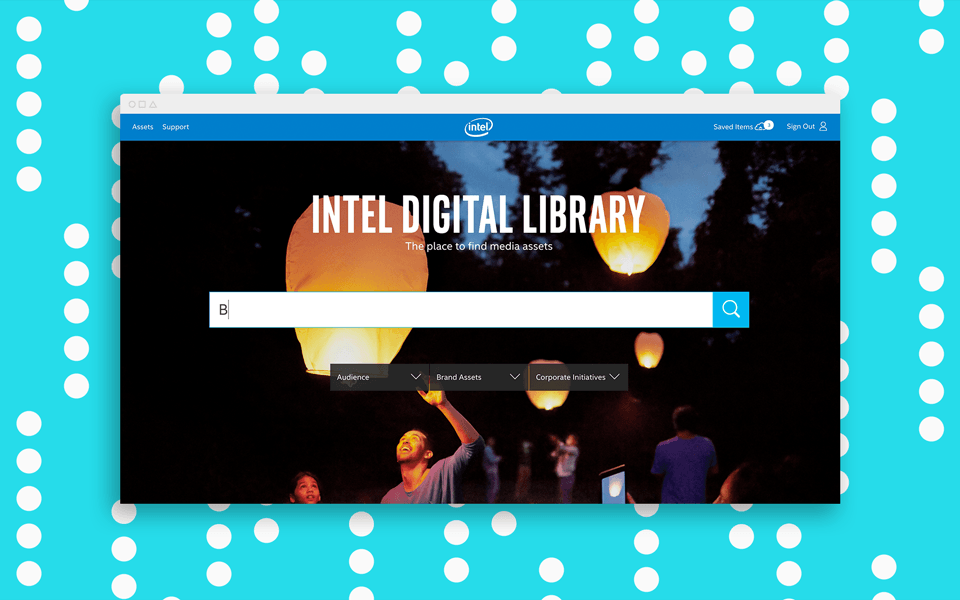
Intel Digital LibraryMedia Assets Platform

iPhone 5c ChannelMotion

ArchiveDesign